Fun with Formatters and Settings
Formatters are used to generate the output for all content elements. Each element needs at least one formatter, otherwise it can't be used on a page. Some elements may have multiple formatters which generate different output. The Apollo Template makes heavy use of multiple formatters per element. That way the template can be quickly adopted to your own requirements without coding new formatters.
Please note: This flexibility is an intentional feature of the Apollo Template. Of course, you can also create a template for OpenCms where the user has no or very little choice about how individual elements get displayed.
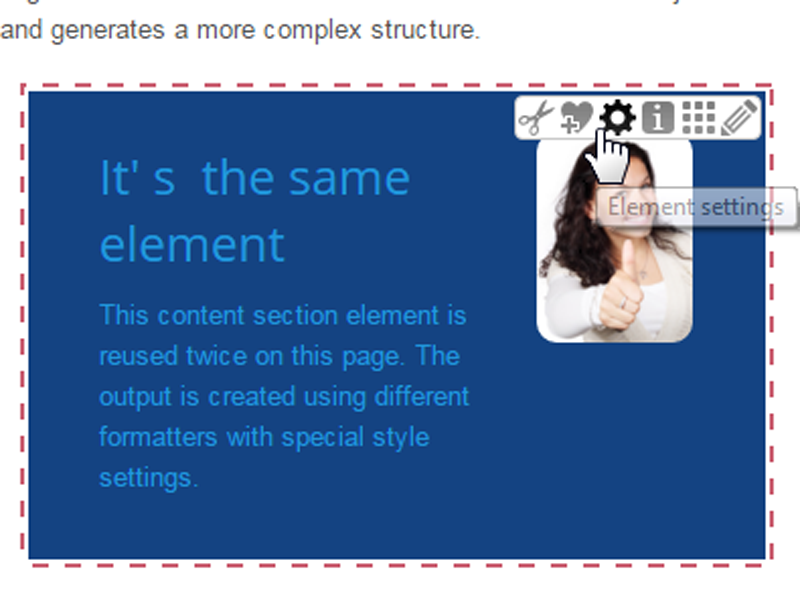
Below you can see the output of the It's the same element generated from two different formatters. The left one is just a plain text output, the right one actually shows an image and generates a more complex <div> structure.
It's the same element
This content section element is reused twice on this page. The output is created using different formatters with special style settings.
This is another element
This is actually another element with yet different style settings.
It's the same element
This content section element is reused twice on this page. The output is created using different formatters with special style settings.

Try it yourself
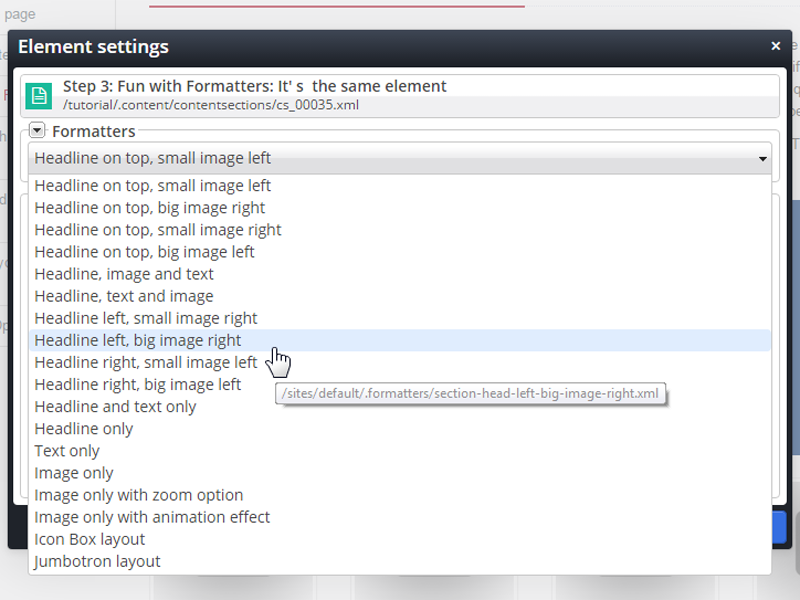
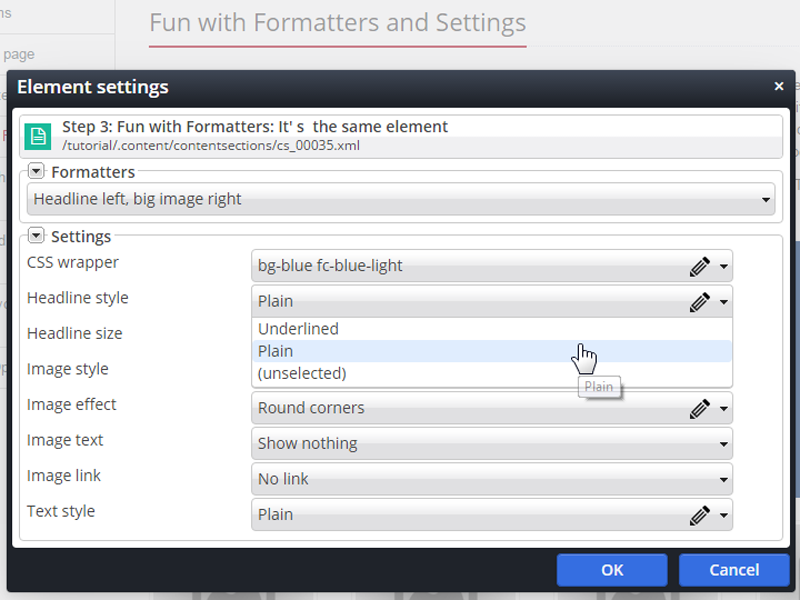
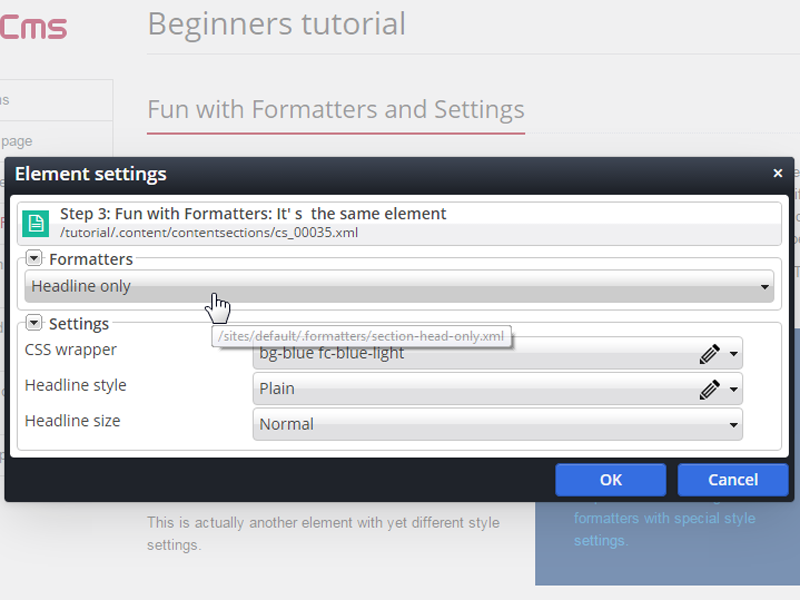
Check out the screenshots above for a short demo about how to access the element formatter.
Each formatter may provide additional Settings. Settings allow you to tweak the generated output. It's important to understand that formatter and settings are stored in the Page, not the Content itself. So you can use the same content on different pages or even on the same page with different formatters and settings.
Go ahead and try to change the formatter and settings for some elements on this page to get familiar with the concept.